We will add a basic slider control to multiply the amplitude of the monitored sound using the ControlP5 library.

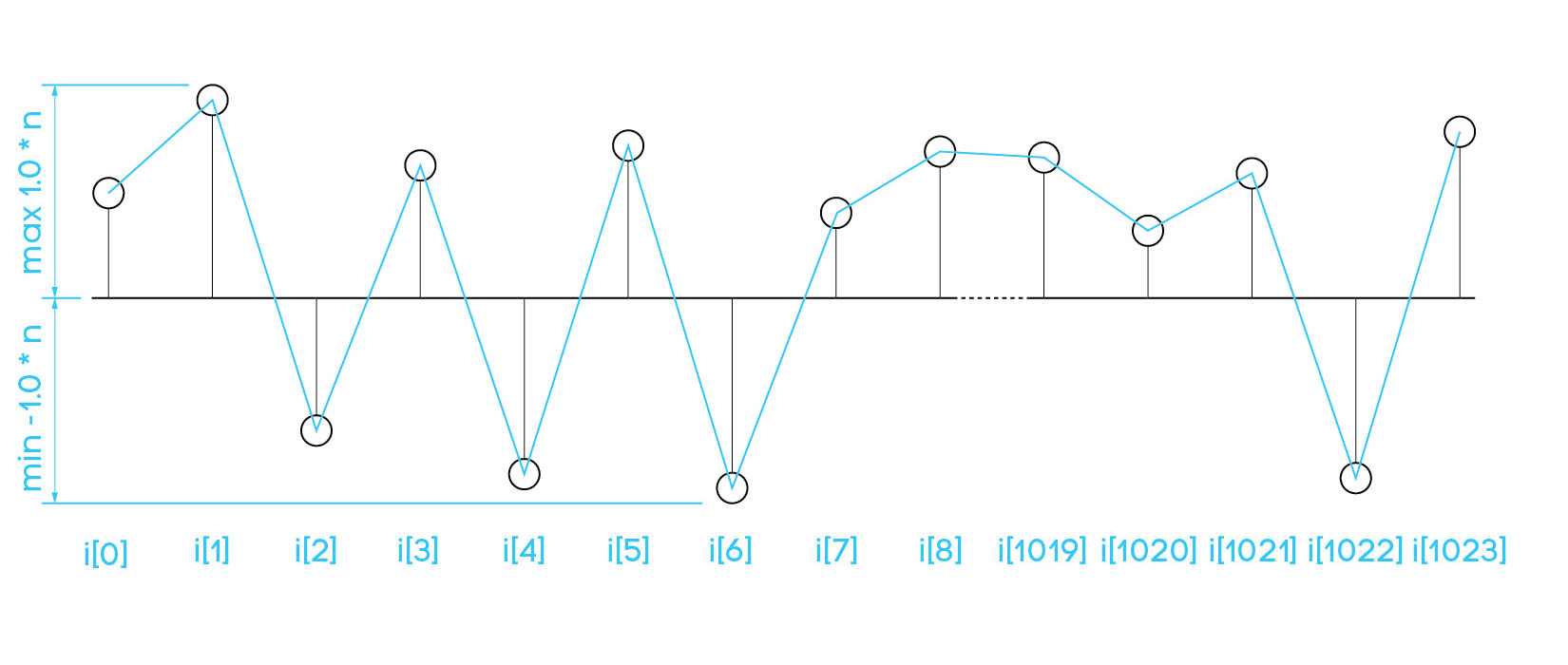
We will also draw a line connecting the points of the waveform. In this case we will change the (x,y) values to include the value in the slider as a multiplier in the y direction: (index of sample[0-1023],sample value * amplitude).
import ddf.minim.*;
import controlP5.*;
//declaration of minim object
Minim minim;
//audio input variable
AudioInput sound;
//declaration of ControlP5 object
ControlP5 cp5;
//variable to hold the value from the slider: amplitude multiplier
float amplitude = 150;
void setup() {
size(1000, 500);
minim = new Minim(this);
sound = minim.getLineIn(Minim.STEREO, 1024);
cp5 = new ControlP5(this);
///declare a slider with a range of 0 - 1200
cp5.addSlider("amplitude")
.setPosition(40,40)
.setRange(0,1200)
.setSize(200,20)
.setValue(400)
.setColorForeground(color(20,200,200))
.setColorLabel(color(255))
.setColorBackground(color(70,70,70))
.setColorValue(color(0,0,0))
.setColorActive(color(0,255,255))
;
}
void draw()
{
background(0);
stroke(255);
// draw the waveform using a loop and include multiplier
for(int i = 0; i < sound.bufferSize()-1; i++)
{
line( i, height/2 + sound.mix.get(i)*amplitude,i+1,height/2 + sound.mix.get(i+1)*amplitude);
}
}